In qualità di esperto IT, mi viene spesso chiesto come aggiungere un collegamento ipertestuale a un'immagine JPEG in Photoshop. Ecco una rapida carrellata di come farlo. Innanzitutto, apri l'immagine in Photoshop. Quindi, seleziona l'area che desideri collegare tramite collegamento ipertestuale. Per fare ciò, fare clic sullo strumento 'Seleziona' nella barra degli strumenti, quindi fare clic e trascinare per creare una selezione. Una volta effettuata la selezione, fai clic sul pulsante 'Crea collegamento ipertestuale' nella barra degli strumenti. Si aprirà la finestra di dialogo 'Inserisci collegamento ipertestuale'. Nella finestra di dialogo 'Inserisci collegamento ipertestuale', dovrai inserire l'URL a cui desideri collegarti nel campo 'Collega a'. Quindi, fai clic sul pulsante 'OK'. Questo è tutto! Ora hai aggiunto un collegamento ipertestuale alla tua immagine JPEG.
Volere creare un collegamento Web cliccabile a JPG ? Photoshop è il versatile software di editing grafico di Adobe. Photoshop può essere utilizzato per fare molto lavoro oltre alle tradizionali attività grafiche. Forse stai creando un sito Web e desideri aggiungere foto con collegamenti. Photoshop può essere utilizzato per aggiungere un collegamento ipertestuale alle immagini JPEG. Quando tu aggiungere un collegamento ipertestuale a un'immagine con Photoshop , Photoshop fornisce anche il codice HTML in modo che l'immagine possa essere incorporata nel tuo sito web.

Come aggiungere un collegamento ipertestuale a un'immagine JPEG in Photoshop
Aggiunta di un collegamento ipertestuale a un JPEG in Photoshop può essere fatto per l'intera immagine o parte dell'immagine. La possibilità di creare collegamenti ipertestuali alle immagini in Photoshop è ottima per aggiungere immagini ai siti Web. L'e-commerce da altri siti Web che utilizzano immagini può rendere cliccabili tali immagini. Puoi anche creare pagine Web in Photoshop come una singola immagine e quindi aggiungere collegamenti. Quindi una pagina web può essere progettata magnificamente con Photoshop. Passaggi necessari:
- Preparare l'immagine
- Aggiungi collegamento ipertestuale
- Mantenere
1] Preparare l'immagine
Apri l'immagine in Photoshop andando a File molto aprire o cliccando Ctrl + Î . Vedrai aprire finestra di dialogo. Trova un'immagine, quindi fai clic su di essa e premi aprire . Puoi anche aprire un'immagine individuandola sul tuo computer, quindi facendo clic con il pulsante destro del mouse e selezionando Aperto da e scelta Adobe Photoshop . Un altro modo per aprire un'immagine in Photoshop è trovare l'immagine e fare clic e trascinarla in Photoshop. 
Questa è l'immagine a cui verranno aggiunti i collegamenti ipertestuali. L'immagine è un banner per il sito web del panificio.
L'immagine a cui desideri creare un collegamento ipertestuale potrebbe essere l'immagine su cui stai attualmente lavorando. In entrambi i casi, rendi l'immagine attraente ma informativa in modo che attiri l'attenzione degli utenti. L'immagine aperta può essere modificata e aggiungere parole da dire clicca qui o qualcosa per dire agli utenti di fare clic.
Puoi rendere cliccabile l'intera immagine o solo una parte di essa. Se hai intenzione di modificare un'immagine aperta per renderla un collegamento, puoi semplicemente scrivere clicca qui su di esso o qualcosa che dirà agli utenti di fare clic.
arresto programmato di Windows 10
Quando crei una pagina web in Photoshop che desideri rendere cliccabile, dovrai crearla e salvarla come immagine. Quindi devi decidere dove vuoi essere cliccabile. Di solito si trattava di pulsanti, immagini, loghi e altre parti cliccabili di una pagina web. Il mio modo di aggiungere collegamenti ipertestuali a un'immagine creata in Photoshop è salvare il file Photoshop come JPEG, quindi aprire il file JPEG in Photoshop e aggiungere i collegamenti.
2] Aggiungi collegamento ipertestuale
Una volta che hai finito di preparare la tua immagine e sei soddisfatto di come appare, puoi passare al passaggio successivo. Definisci la parte o le parti dell'immagine a cui desideri creare un collegamento ipertestuale. Sarebbe una buona idea salvare l'immagine o la pagina Web finita come file PSD di Photoshop. Ciò ti consentirà di apportare modifiche all'immagine se ne hai bisogno. È quindi possibile salvare una copia dell'immagine in un formato di file diverso per aggiungere un collegamento ipertestuale. Poiché l'immagine verrà utilizzata sul Web, è meglio salvarla come JPEG e quindi aggiungere un collegamento ipertestuale. Puoi aggiungere pulsanti, testo, icone o qualsiasi altra cosa a cui desideri creare un collegamento ipertestuale.
Tagliare l'immagine
Ora che hai l'immagine pronta e tutto a posto, è il momento di aggiungere il collegamento ipertestuale. Prima che ciò possa essere fatto, dovrai tagliare le parti dell'immagine a cui desideri creare un collegamento ipertestuale. 
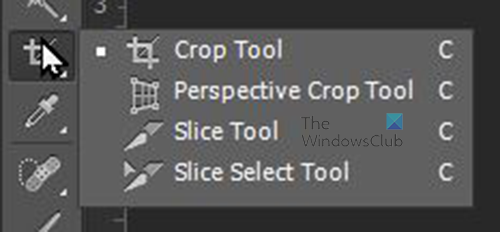
Vai alla barra degli strumenti a sinistra e trova lo strumento Taglia, si trova nello stesso menu a comparsa dello strumento Ritaglia. Se non vedi lo strumento Affettatrice, tieni premuto Strumenti per il taglio finché non vedi il menu a comparsa, puoi fare clic per selezionare Strumento di taglio .
Dopo aver selezionato lo strumento Affettatrice, puoi cerchiare qualsiasi cosa nell'immagine a cui desideri collegare un collegamento ipertestuale.
Cerchia semplicemente un'immagine, un testo, un'icona, un pulsante o qualunque cosa tu voglia evidenziare. Fai clic e trascina un elemento in diagonale e vedrai una casella con un numero e alcune linee. Ogni frammento realizzato avrà un numero. Puoi spostare l'indicatore di sezione attorno all'immagine per regolarla utilizzando i tasti freccia sulla tastiera. Puoi anche ingrandire o rimpicciolire la cornice della sezione attorno a un elemento passando con il mouse sul lato finché non viene visualizzata una freccia a doppia punta, quindi fai clic e trascina.
come configurare una rete peer to peer windows 10
In questo articolo 'Fai clic per ulteriori informazioni' e il cappello da chef sarà collegato a un collegamento ipertestuale, a seconda di ciò che desideri, puoi aggiungere collegamenti ipertestuali ad altri elementi. il capo ha potrebbe esserci un collegamento ipertestuale alla home page in modo che l'utente venga indirizzato alla home page ogni volta che fa clic su di essa. Fare clic per ulteriori informazioni può essere collegato a una pagina con informazioni aggiuntive sulla vendita o qualsiasi altra informazione che desideri che l'utente trovi.
Per aggiungere un collegamento ipertestuale a più punti di un'immagine, traccia semplicemente con lo strumento Slicer su ciascuna area una per una. Puoi aggiungere lo stesso URL o un URL diverso a ogni frammento.

Questa è l'immagine con i frammenti mostrati. Il cappello da chef e il pulsante Ulteriori informazioni sono le parti con collegamento ipertestuale. Tuttavia, l'immagine presenta delle linee che la fanno sembrare ritagliata su un tavolo. Questo perché l'immagine viene effettivamente tagliata e inserita in una tabella, quindi l'HTML le salva insieme nella pagina web.
testare le finestre del microfono 10
Aggiungi URL

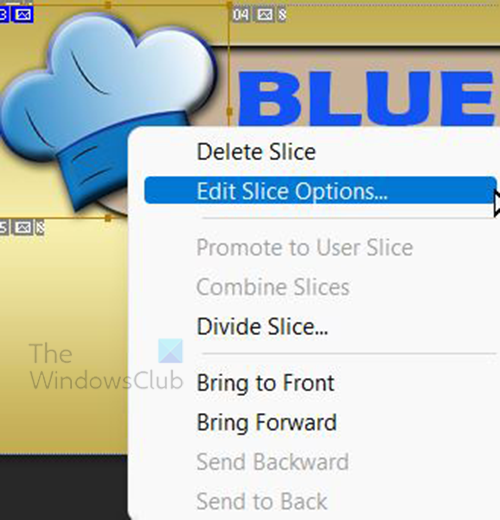
Con gli snippet creati, è il momento di aggiungere l'URL agli snippet. Fai clic con il tasto destro sugli snippet a cui farai riferimento e seleziona Modifica opzioni frammento .

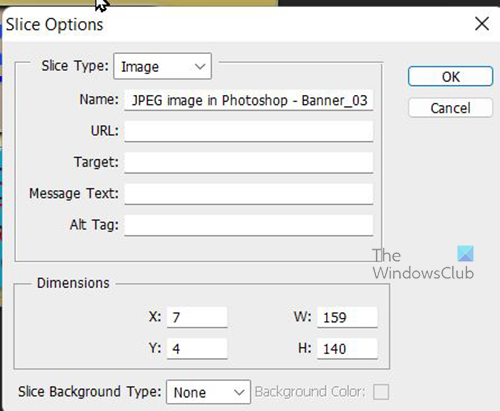
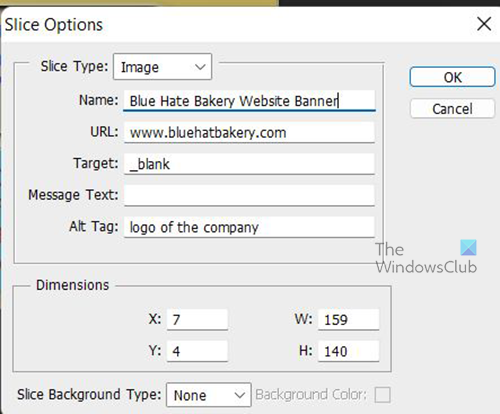
Opzioni di taglio apparirà una finestra di dialogo per l'aggiunta di informazioni. Puoi aggiungere Nome immagini, e Indirizzo URL quale desideri che l'utente venga reindirizzato quando fa clic. Se vuoi che il link si apra in una nuova scheda, digita _vuoto IN Bersaglio campo. Per rendere il link facilmente accessibile alle persone ipovedenti, aggiungi un testo descrittivo a Prendi tutto campo. Al termine dell'inserimento delle informazioni, premere BENE per confermare le informazioni e chiudere la finestra. Dovresti ripetere il passaggio per tutte le fette.

Questo è un esempio di come popolare la finestra di dialogo delle opzioni di suddivisione.
3] Salva
Ora che l'immagine è stata preparata e sono stati aggiunti i collegamenti ipertestuali, è il momento di salvarla in modo che possa essere utilizzata sul sito web. Per salvare vai a File Poi Risparmia per il web o clicca Alt + Maiusc + Ctrl + S . In alcune versioni di Photoshop, dovrai andare su 'File' e poi Salva per Web (precedente) .

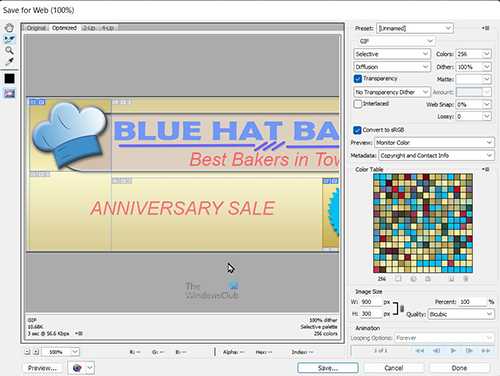
Viene visualizzata la finestra di dialogo Salva per Web.

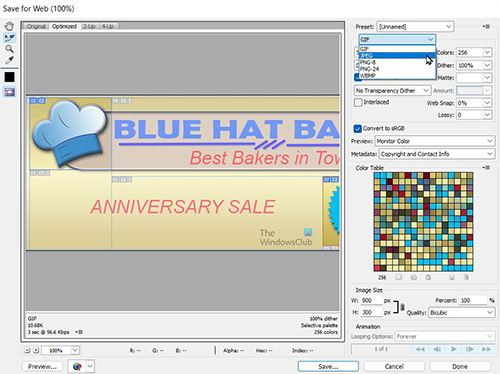
Sopra dove c'è gif , fare clic sulla freccia dell'elenco a discesa e selezionare JPEG . Questo salverà l'output come JPEG. JPEG è il miglior formato di immagine da utilizzare sul Web grazie alle sue dimensioni ridotte e al fatto che Photoshop ha salvato il file come bitmap. Le immagini raster sono più adatte per il web. Al termine, fai clic Mantenere nella parte inferiore Finestra di dialogo Salva per Web .
strumento di rimozione junkware

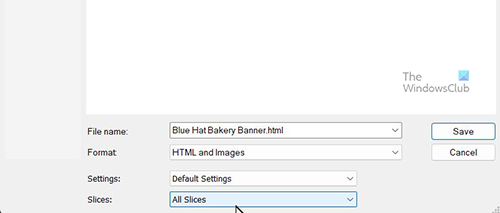
Questo si aprirà Salva ottimizzato come finestra . Vai a Formato e scegli HTML e immagine come formato di file. Noterai che l'estensione del nome file è stata modificata in .html. Photoshop salverà il file HTML con collegamenti ipertestuali alle immagini, così come le immagini stesse. Sceglierai dove vuoi salvare la cartella.
Quando salvi come HTML, stai salvando più file e cartelle. C'è un file HTML che assomiglierà al browser predefinito. Ci sarà anche una cartella con pezzi di immagine che sono stati tagliati. Non preoccuparti, il codice HTML raccoglierà tutti i pezzi della pagina web.
Quando salvi i file, assicurati che il file HTML e la cartella delle immagini siano salvati nella stessa posizione. Il file HTML verrà collegato ai file di immagine utilizzando la posizione del file. Potrebbe essere necessario creare una cartella per tenerli insieme. Quando hai finito, clicca Mantenere .
Quando hai finito di salvare, vai alla posizione scelta e vedrai il file HTML e la cartella Immagini. Se fai clic su una pagina Web HTML, vedrai che l'immagine si apre come una pagina Web ei collegamenti sono selezionabili. Tuttavia, non ti porteranno su una pagina web o su Internet, diranno semplicemente che i file non sono disponibili. Questo perché i file sono isolati dalla pagina Web attiva.
Se vuoi vedere il codice HTML, puoi fare clic con il pulsante destro del mouse sul file HTML e selezionare 'Apri con Blocco note'.













![LS-0005, Epic Games Patch Server Impossibile contattare [Risolto]](https://prankmike.com/img/games/31/ls-0005-unable-to-contact-patch-server-in-epic-games-fix-1.jpg)
