Come programmatore, sai che avere gli strumenti giusti può fare una grande differenza nella tua produttività. Lo stesso vale per il tuo browser web. Le estensioni giuste possono aiutarti a lavorare in modo più efficiente e a fare di più. Ecco alcune delle migliori estensioni di Chrome, Firefox e Edge per programmatori.
1. Chrome DevTools: questa è un'estensione indispensabile per qualsiasi programmatore che utilizza Chrome. Fornisce una varietà di strumenti per il debug, la creazione e la profilazione delle applicazioni web. 2. Firebug: questa estensione è essenziale per i programmatori che utilizzano Firefox. Fornisce una varietà di strumenti per il debug e la risoluzione dei problemi delle applicazioni web. 3. Web Developer Toolbox: questa estensione è un must per qualsiasi sviluppatore web. Fornisce una varietà di strumenti per la creazione, il debug e l'ottimizzazione delle applicazioni web. 4. Edge DevTools: questa estensione è un must per qualsiasi programmatore che utilizza Edge. Fornisce una varietà di strumenti per il debug, la creazione e la profilazione delle applicazioni web.
Queste sono solo alcune delle tante fantastiche estensioni disponibili per i programmatori. Con gli strumenti giusti, puoi lavorare in modo più efficiente e fare di più.
Lo sviluppatore o il programma trascorrerà tanto tempo nel browser quanto nell'IDE. Per aiutarti con la programmazione, abbiamo un elenco di alcuni dei migliori Estensioni Chrome, Firefox e Edge per programmatori . Tutte queste estensioni sono gratuite e se scrivi o vuoi scrivere codice, prova ad aggiungere alcune estensioni dall'elenco al tuo browser.

Estensioni Chrome, Firefox e Edge per programmatori
Di seguito sono riportate le migliori estensioni di Chrome, Firefox e Edge per i programmatori.
- sviluppatore web
- Snap degli utenti
- Strumento per sviluppatori React
- Wappalyzer - estensione per l'analisi del sito web
- Code Cola - Estensione del visualizzatore del codice sorgente
Parliamo di loro in dettaglio.
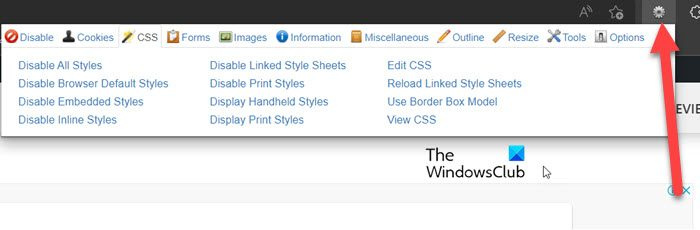
1] Sviluppatore web

bootcamp clic destro
Web Developer è una delle migliori estensioni per sviluppatori per gli utenti di Chrome, Firefox e Edge. Questo browser aggiungerà una barra degli strumenti al tuo browser che, se cliccato, visualizza una serie di strumenti che puoi utilizzare sulla pagina web.
Esistono diverse categorie come Disabilita, Cookie, CSS, Immagini, Forme, Contorno, Informazioni, Varie e Ridimensiona. Quando vai in una categoria, ci saranno vari strumenti come la possibilità di modificare CSS, visualizzare CSS, ecc.
Questa estensione è originariamente destinata agli utenti di Chrome, ma poiché Edge è basato su Chrome, l'estensione funzionerà anche con essa. Tutto quello che devi fare è consentire estensioni da altri siti. A scarica sviluppatore web vai a chrome.google.com se utilizzi Chrome o Edge, oppure vai a addons.mozilla.org se lo fai, usa Firefox.
2] Rilegatura personalizzata
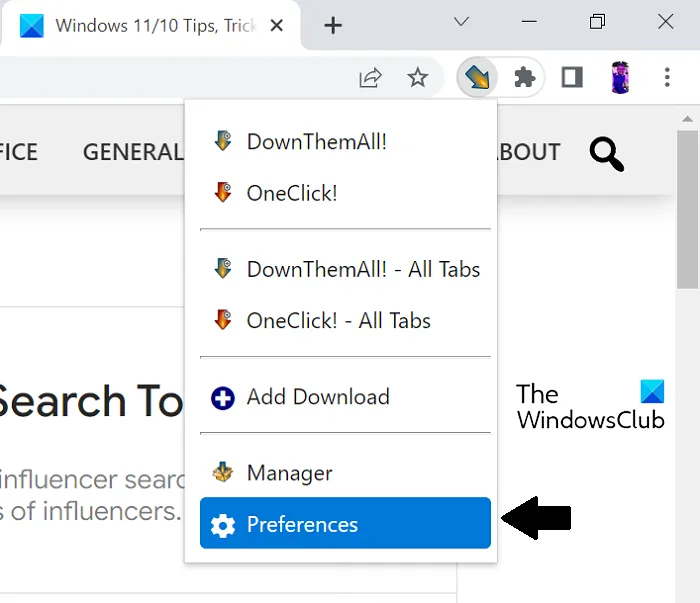
Questa estensione ti consente di acquisire o creare note a piè di pagina su qualsiasi sito Web che ti piace. Puoi utilizzare questa estensione per ottenere feedback dagli utenti o rintracciare bug nel tuo progetto. Quindi, se sei uno sviluppatore, questo può tornare molto utile, puoi raccogliere feedback e poi usarlo per migliorare il tuo codice.
Il contenuto acquisito può essere visualizzato utilizzando il progetto Usersnap. Inoltre, puoi connettere Usersnap a vari software di gestione dei progetti come JIRA, Slack, ecc.
il valore è protetto dalla politica di avvio sicuro
Di seguito sono riportati i collegamenti per scaricare Usersnap per il tuo browser specifico.
- Bordo e Chrome : chrome.google.com
- Volpe di fuoco : addons.mozilla.org
3] Strumenti per sviluppatori React

L'estensione React ti fornisce una libreria JavaScript React per un sito web. Senza dubbio, questa è una delle migliori estensioni per i programmatori JavaScript. Qui puoi vedere gli alberi di reazione, inclusa la gerarchia dei componenti, le proprietà e alcune altre cose importanti. Se ti piace questa estensione e vuoi scaricarla per il tuo Cromo o bordo browser, vai a chrome.google.com E addons.mozilla.org per Volpe di fuoco utenti.
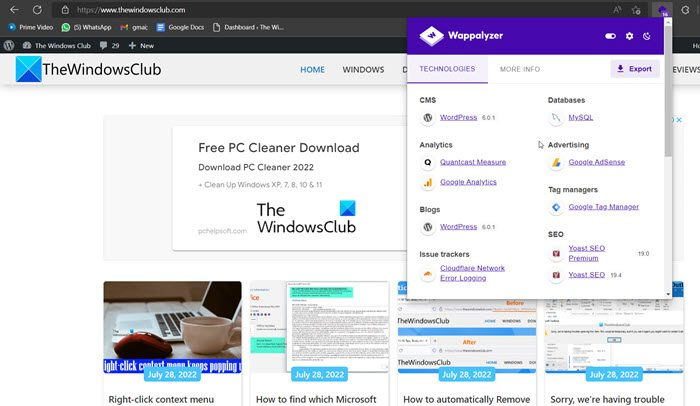
4] Wappalyzer - Estensione dell'analizzatore di siti web

Wappalyzer è un'ottima scelta se ti piace esplorare i siti Web e vuoi sapere quali tecnologie utilizzano. Questa estensione, se utilizzata, fornisce un elenco di tutte le tecnologie utilizzate su questo sito. Inoltre, è abbastanza facile da usare, devi solo andare nella sezione dashboard, fare clic sull'estensione Wappalyzer e quindi controllare quale tecnologia viene utilizzata per creare questo sito. È inoltre possibile scaricare la tabella delle tecnologie utilizzate facendo clic sul pulsante 'Esporta'.
miglior app meteo windows 10
Questo è ciò che puoi utilizzare per prepararti ai colloqui con grandi aziende di prodotti come Amazon, Google e Microsoft. Quindi, se ti piace questa estensione, vai a chrome.google.com per i browser Edge e Chrome, nonché per addons.mozilla.org per Volpe di fuoco utenti.
5] Code Cola - Estensione del visualizzatore del codice sorgente
Ultimo ma non meno importante, abbiamo Code Cola, un'estensione per la visualizzazione del codice sorgente. Questa estensione ti consente di controllare il codice sorgente di qualsiasi sito Web e quindi utilizzare l'editor CSS integrato per scrivere il codice. Se sei uno sviluppatore web, dovresti assolutamente provare questa estensione. Se desideri scaricare questa estensione per Chrome o Edge, segui il link chrome.google.com .
Spero che ora tu abbia abbastanza strumenti nel tuo arsenale per iniziare a programmare.
Leggere: Che cos'è Microsoft Dev Box e come ci si abbona?
Microsoft Edge è adatto agli sviluppatori Web?
Microsoft Edge sta rapidamente superando Internet Explorer, ma ha ancora molti buoni browser con cui competere. Tuttavia, gli sviluppatori Microsoft si sono impegnati molto nello sviluppo di strumenti per sviluppatori Web per Microsoft Edge Chromium. Ha molti strumenti non solo per lo sviluppo e la struttura, ma anche per il design del sito web. Ti consigliamo di controllare l'elenco di DevTools in Microsoft Edge per saperne di più su questo browser e le sue funzionalità.
Leggere: Suggerimenti e trucchi per il browser Microsoft Edge
Edge è compatibile con le estensioni di Chrome?
Sì, le estensioni di Chrome funzionano in Edge. Poiché sia Edge che Chrome sono basati su Chromium, hanno un ambiente piuttosto flessibile. Tuttavia, per utilizzare le estensioni di Chrome in Edge, è necessario fare clic sull'icona Consenti estensioni da altri siti pulsante quando richiesto.
È tutto!
Leggi anche: I migliori server Discord per i programmatori a cui partecipare.